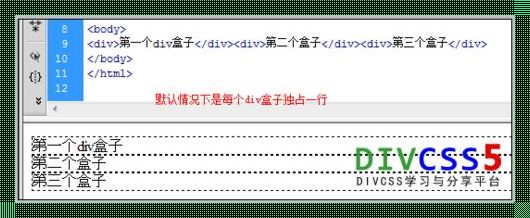
唉,这设计界,规矩多得能绕地球三圈,偏生还要玩出点新花样。今儿个,不聊风花雪月,不谈江山社稷,就来侃侃如何让那div盒子横着排列,一副"排排坐,吃果果"的架势。

你瞧那div盒子,方方正正,愣头青般愣在那儿,要多呆板有多呆板。想让它换个姿势,就得施展点魔法。这魔法,说难不难,说易不易,全在"float"二字。
"float"这玩意儿,初看挺唬人,实则就是个纸老虎。甭管三七二十一,给它安上个"left"或"right",保管那div盒子就学会了横着走。哟,这可不就是"浪里白条"了么?
再整点"margin",左右来点"auto",这div盒子,立马就规矩起来,规规矩矩地排在中间,好似那皇帝的新装,要多风光有多风光。
可别小看了这"flex"布局,它可是让div盒子横着排列的绝世神功。只需在父元素上施展"display: flex",再给子元素来个"flex-grow",嘿,这div盒子就能伸缩自如,跟橡皮泥似的。
这时候,旁边那货肯定要插嘴:"你丫说得倒轻巧,可万一老子就是要让这盒子竖着排呢?"嘿,这不是犯贱么?但老子偏就教你一招。给父元素来个"flex-direction: column",保管那些div盒子跟吃了泻药似的,排成一列。
唠叨了半天,你是不是觉得这div盒子跟个顽童似的,得顺着它的性子来?没错,还真就这么回事。可别小看了这小小的盒子,它能玩出的花样,多了去了。
什么?"grid"布局也能让盒子横着排?唉,你这小子,还挺机灵。没错,"grid"布局就是那孙悟空,七十二变,变出个横排不在话下。
这设计界,就是个江湖。要让div盒子横着排,就得学会各种武功秘籍。可别光学不练,那可就成了"嘴把式"。得,今儿个就聊到这儿,剩下的,你自己个儿琢磨去吧。
哦,对了,差点忘了提醒你,这文章可都是老子辛辛苦苦敲出来的,你小子要是敢抄袭,看我不打折你的腿!哼,走了,拜拜!
下一篇: 黑魅匠心,正能量不迷航:科技界的幽黑奇想




2024-10-14 17:49:59 #创新科技

2024-08-06 15:17:05 #创新科技

2024-09-04 07:56:43 #前沿科技

2024-07-26 00:28:34 #其它资讯

“iPhone 14欧美日韩版大乱斗,谁才是科技潮流的王者?”
2024-08-30 06:50:24 #前沿科技

2024-10-28 20:09:06 #科技信息

Java成品网站源码,网友炒得火热,是科技界的‘萌新’利器?
2024-10-11 14:50:58 #其它资讯

2024-10-12 16:11:00 #创新科技

LINODE日本IPHONE学生,突破记录?笑谈科技界的小趣事
2024-08-09 16:43:21 #前沿科技

《二维世界的“魔咒”解密:笑看二阶线性常系数齐次方程的逆袭》
2024-08-17 00:39:25 #前沿科技